Définition d’une charte graphique pour le projet. Dominance de l'orange : couleur du ludique et du jeu. Le bleu pour créer un contraste.
En ce qui concerne la typographie de labeur, j’ai choisi la Poppins :
Ronde et englobante, pour rappeller l’inclusion et en même temps, les pleins et les déliés marqués la rendent plus
mobile,
active, comme dans un
mouvement
Une graisse semi-bold pour les titres, afin d’avoir un impact visuel qui reste élégant.
Typos pour le logo :
La coluna. J’ai conservé la typographie linéale du logo, la Coluna, pour son côté stable et imposant qui crée un impact visuel pour
la lisibilité des titres, utilisation prévue de cette typographie.
Typos pour le logo :
La caveat typographie de la baseline est comme écrite à la main pour le dynamisme
Typo de labeur, destinée à la lecture de textes un peu plus longs. POPPINS
J’ai tenté de multiples pistes avant de trouver celle qui m'a convenue. Je cherchais l'unité, le lien, le miroir et la stabilité.

Le logo final est composé avec :
- l’orange couleur du ludique, du jeu, et du bleu pour créer un contraste
- une typographie bâton pour la stabilité
- les 2 E qui se font face comme un effet miroir, on accepte l’autre tel qu’il est
- l’espace entre les 2 E crée une mosaïque qui représente la diversité
- la typographie de la baseline est comme écrite à la main pour le dynamisme
- visible en petit comme en grand, en noir et blanc et en couleur.


Afin de permettre aux utilisateurs (et futurs clients) d'identifier et de se projeter sur les différents handicaps j'ai créé une suite de personnages filaires
Je les ai créés à partir d'icônes très identifiables : playmobile et lego afin d'introduire la notion de ludique / jeu / gamification au sein d'Handy-feel.
Les voici :

Afin de pouvoir communiquer avec le plus de clarté sur ses offres, j’ai créé pour Handy-feel un flyer à destination des clients.

Création des cartes de visite que j'ai voulu sobres et efficaces.

Création des rollups que j'ai voulu intrigants

Ici, une sélection des goodies tournant autour d'handy-feel.







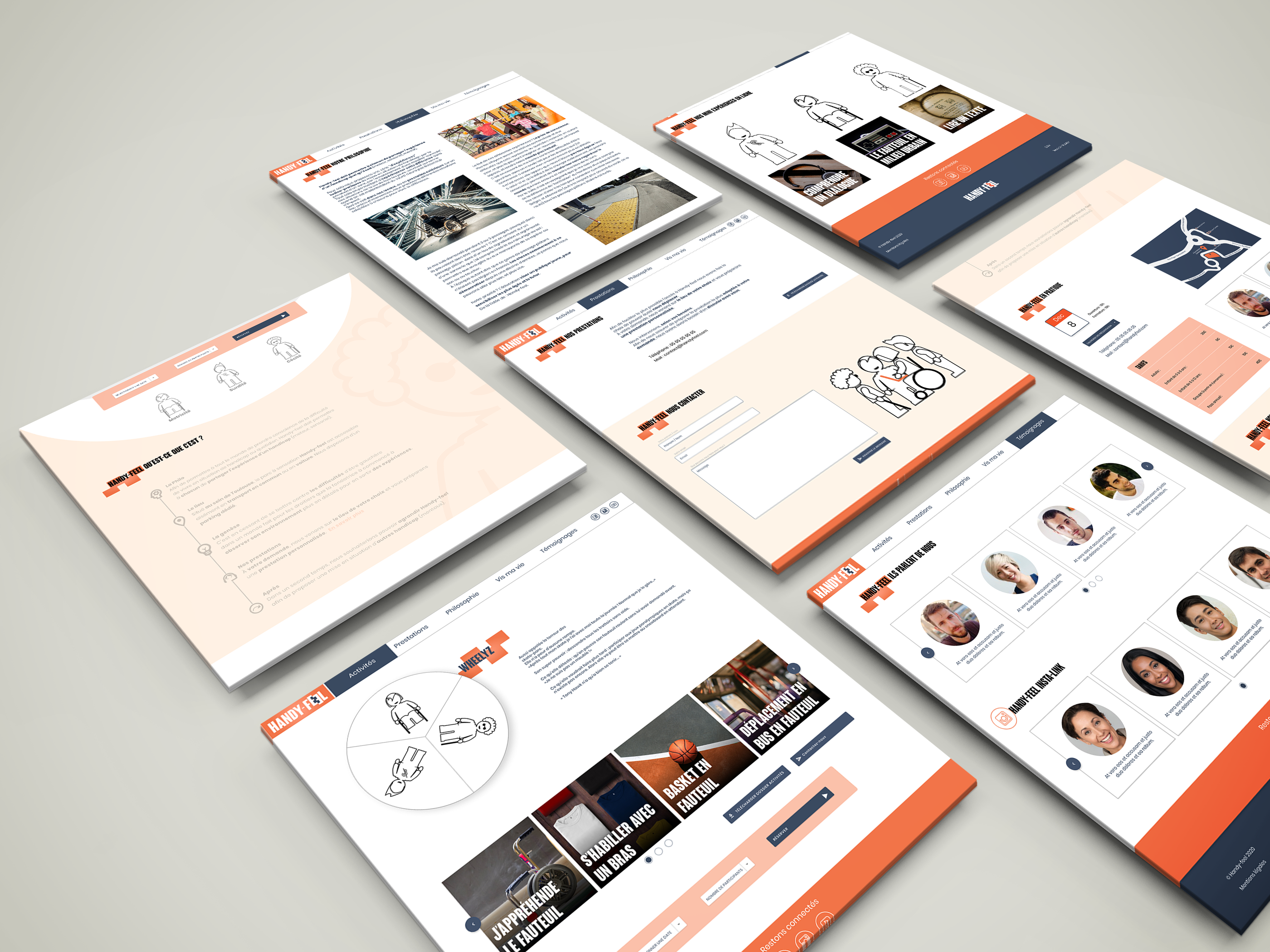
Zoning sur papier, puis construction d’un prototype wireframe avec XD Maquettage.

Afin de pouvoir communiquer avec le plus de clarté sur ses offres, j’ai créé pour Handy-feel un flyer à destination des clients