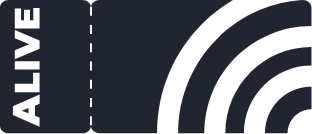
Définition d’une charte graphique pour le projet. Dominance du bleu sombre : cette couleur, rappelle la nuit, le moment des soirées. Le jaune pour le contraste et rappeler la lumière.
Pour la typographie, une linéale qui apporte une modernité et permet aussi une lisibilité simple et claire. Une graisse semi-bold pour les titres, afin d’avoir un impact visuel qui reste élégant.
titre Montserrat
Typo de labeur, destinée à la lecture de textes un peu plus longs. RALEWAY
J’ai tenté de multiples pistes avant de trouver celle qui a été acceptée par les deux associés. Il fallait symboliser le mouvement, le rassemblement, l’évènement.
Les katakanas Japonais signifiant : Alive :

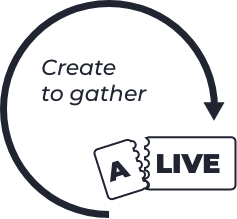
Je suis ensuite partie sur l’idée de ticket (celui-ci étant la valeur ajoutée d’Alive par rapport à ses concurrents référenceurs d’évènements).




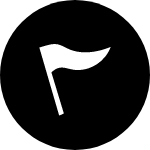
Le logo final qui a concilié la vision des associés est un drapeau
triangulaire, en mouvement, incliné vers la gauche, comme si il était
agité.
Visible en petit comme en grand, en noir et blanc et en couleur.
Symbole de point de rassemblement, de départ d’évènement ce
drapeau est finalement devenu le logo d’Alive.
J’ai même pu l’adapter à la période de noël.





J’ai voulu donner à Alive une identité forte, avec des pictogrammes
faits spécialement pour lui.
La variété des champs regroupés avec Alive nécessitait la création
d’une famille de pictogrammes unie, avec la même direction.
En voici une partie :

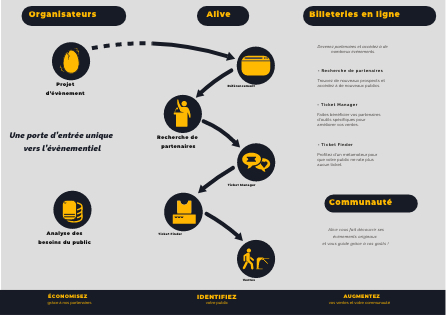
Afin de pouvoir communiquer avec le plus de clarté sur ses offres, j’ai créé pour Alive un flyer 3 volets principalement à destination des salles et des tourneurs.



Création des cartes de visites que nous avons voulues sobres et efficaces.



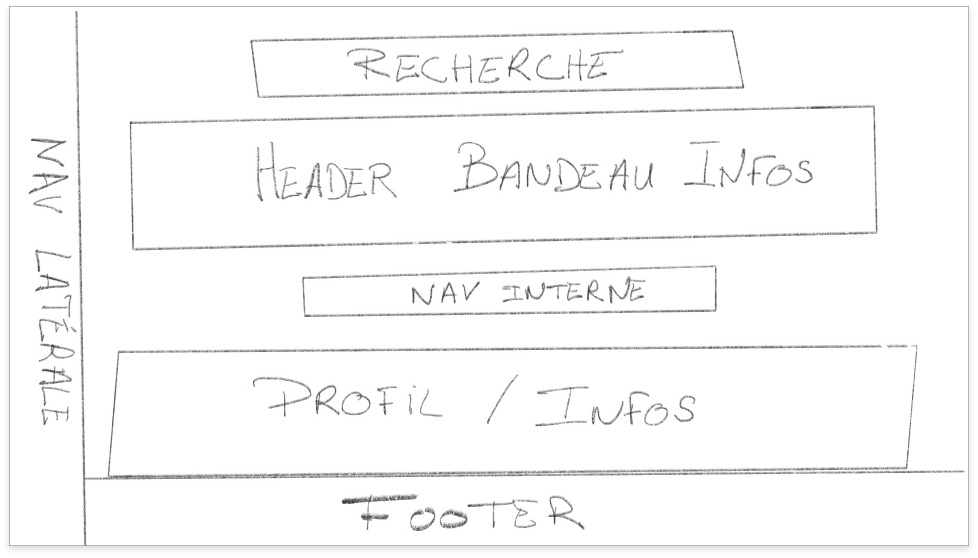
Zoning sur papier, puis construction d’un prototype wireframe avec XD
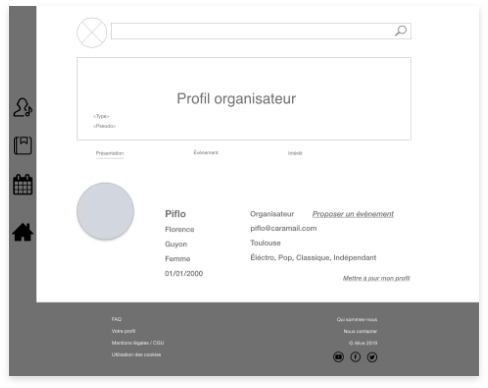
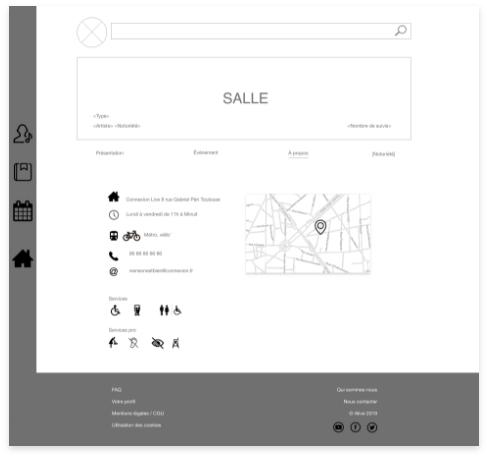
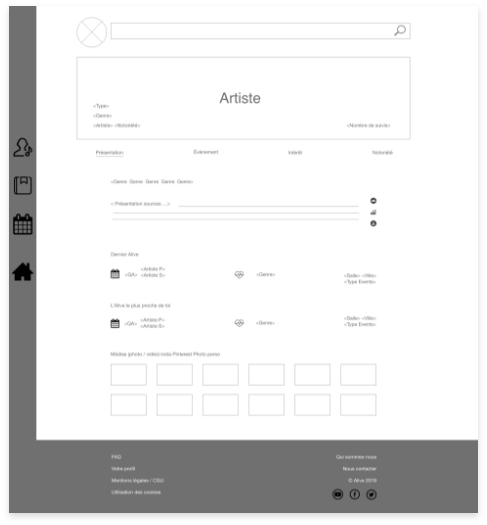
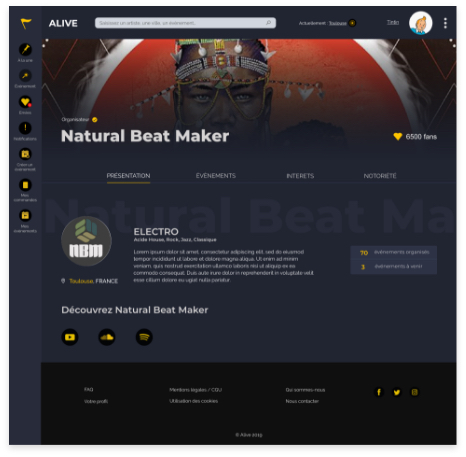
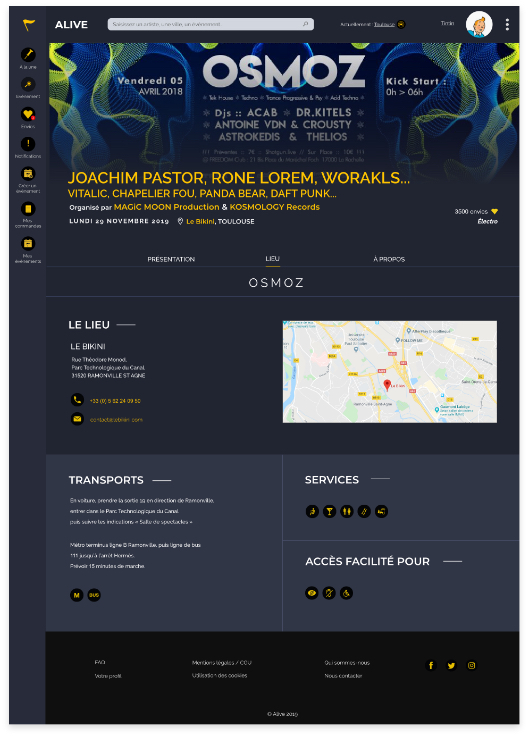
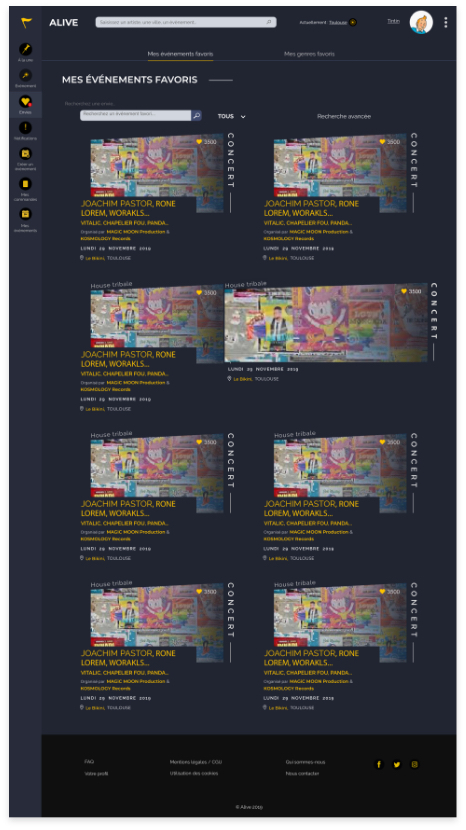
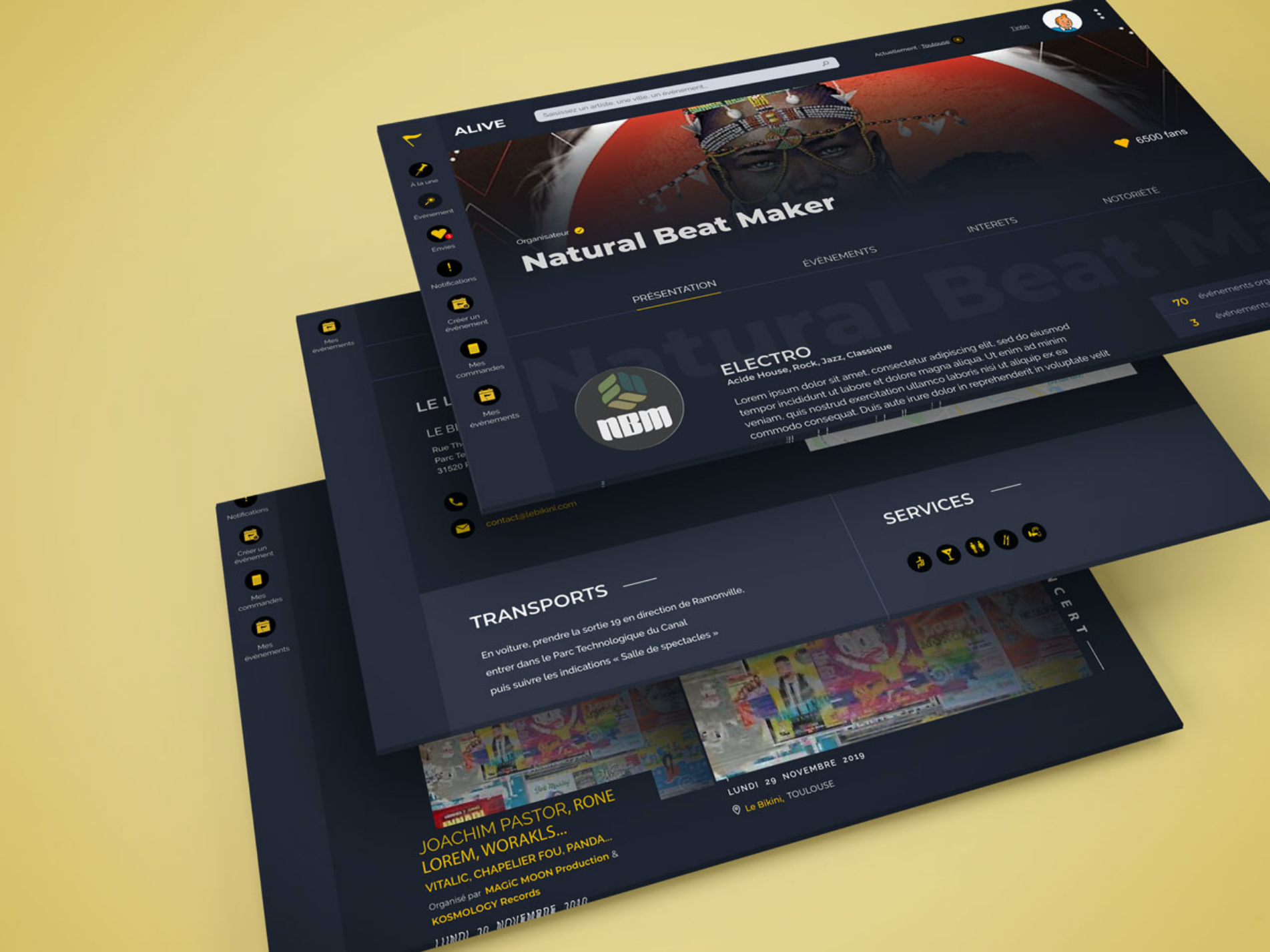
Maquettage.
Nous avons beaucoup insisté sur l'UX car les informations sont nombreuses.
Intégration avec HTML, SCSS, JS avec en support : bootstrap, jQuery pour le front.
Pour le back : PHP, avec en support Symfony. Travail en étroite collaboration avec le dev back. « Chaperonnage » des stagiaires web designer et dev front.